Table of contents
The CSS Box Model is an important thing to know about in web design. It helps with how stuff looks and fits on web pages. This article will explain what the CSS Box Model is and why it's important.
What is the CSS Box Model?
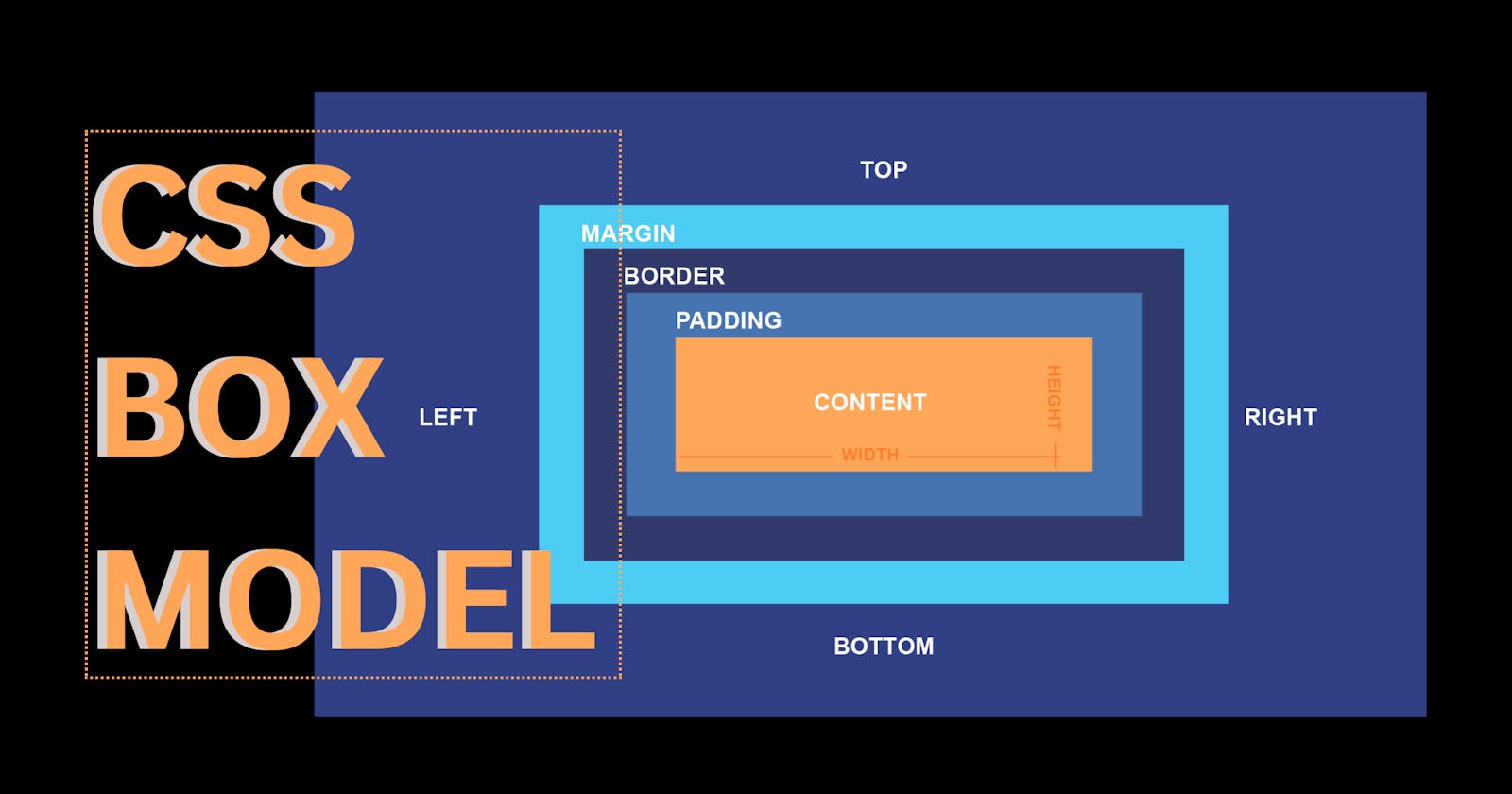
The CSS Box Model is like a plan for how things on a web page should be laid out. It divides things into four parts:
Content Area: This is where the main stuff, like text and pictures, goes. It has a size set by width and height.
Padding Area: Around the content area, there's padding. Padding makes a little space between the content and the border.
Border Area: After padding, there's the border area. It's like a line around the content and padding.
Margin Area: The last part is the margin area. It's outside the element and makes space between it and other things.
How It Works
When you say how wide and tall something should be in CSS, you're talking about the content area. But the whole space taken by an element is more than that. It also includes padding, borders, and margins.
Comprehending the inner workings of the CSS Box Model is pivotal for achieving meticulous control over element positioning and spacing. When you specify the width and height of an element in CSS, you are, in essence, defining the dimensions of its content area. The total space occupied by the element, inclusive of padding, border, and margin, is derived by summing up these values alongside the content area's dimensions.
For example, if you have an element with the following CSS attributes:
.element {
width: 200px;
height: 100px;
padding: 20px;
border: 2px solid #333;
margin: 10px;
}
The actual space it occupies on the web page transcends the confines of a mere 200x100 pixels. The computation unfolds as follows:
Content area: 200x100 pixels
Padding (both horizontally and vertically): 20px + 20px = 40px
Border (both horizontally and vertically): 2px + 2px = 4px
Margin (both horizontally and vertically): 10px + 10px = 20px
Therefore, the element's total spatial footprint amounts to 280x140 pixels (content + padding + border + margin).
Why It Matters
Makes Things Fit: The CSS Box Model helps us make sure things are the right size and spaced properly on a web page.
Works on Different Screens: It's also important for making websites look good on phones, tablets, and computers of all sizes.
Keeps Things Neat: When we use the Box Model right, everything looks organized and neat on a webpage.
Helps Everyone: Using it helps make websites easier to use for everyone who visits them.
The CSS Box Model is a basic idea in web design. It helps us put things where we want on a web page, and it's important for making websites look good and work well for everyone. Whether you're new to web design or have experience, understanding the Box Model is key to doing it right.